DTS Charts在线用户手册
零代码大屏构建工具
注册及登录
注册
作为DTS数字孪生PaaS平台的一员,注册Freedo ID即可体验所有的产品。
访问地址
DTS Charts可以通过以下地址进行免费使用。
注: 如果已经注册过 https://ifreedo.cn/,则可以直接登录。
界面基本说明
主页
选择DTS Charts,默认进入主页。
左侧有主页、我的分享、模板、回收站和关于的页面入口,点击可进入对应页面。

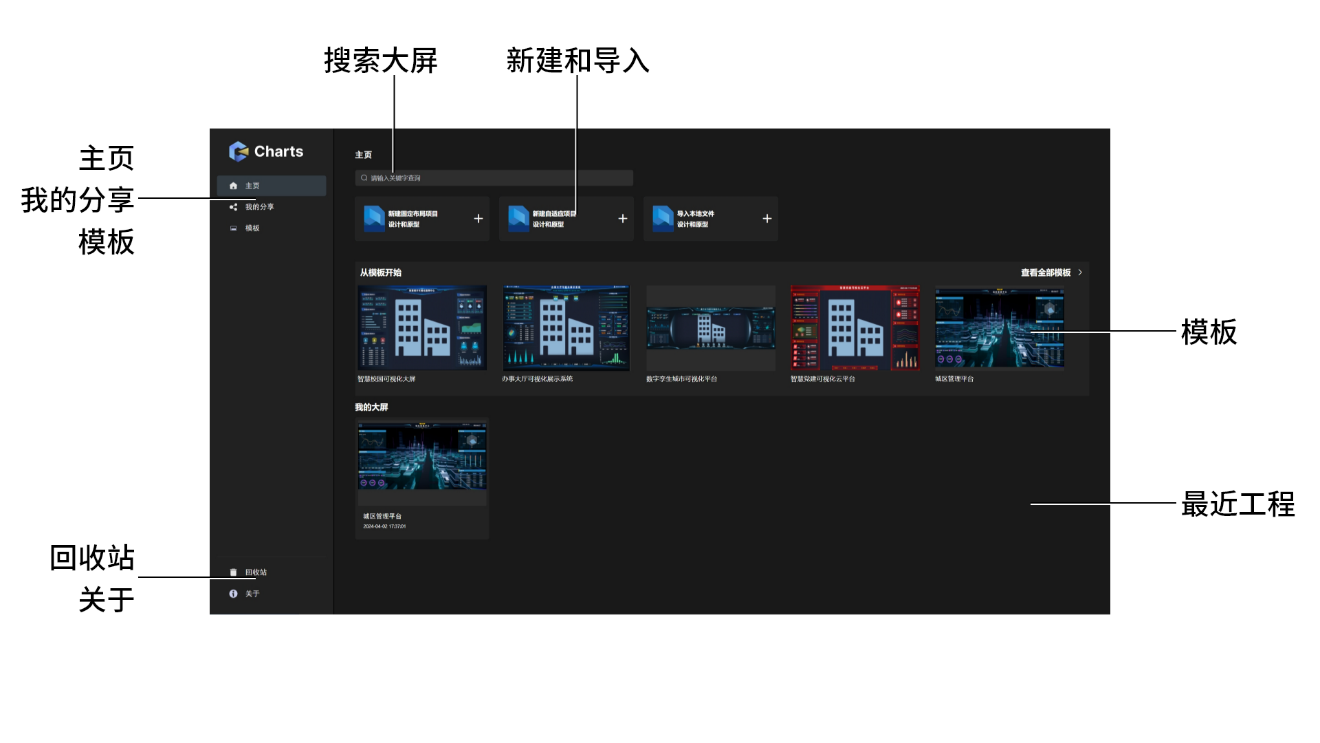
主页
搜索大屏
搜索“我的大屏”内的大屏工程。
新建 / 打开 / 导入大屏
根据自场景需求,用户可以创建固定布局或创建自适应布局的大屏工程。
新建固定布局项目
创建固定布局项目,所有组件的都为固定大小尺寸。
新建自适应项目
自适应布局固定画布大小,组件根据两边距或一边距加宽(高)进行自适应大小(宽高)。
导入本地文件
导入一个本地的大屏工程。
从模板开始
为方便用户快速搭建常见,提供了多个模板。。
选择一个模板,开始创建大屏。
我的大屏
用户创建或编辑的所有大屏工程文件。
选中一个大屏工程可以直接进行编辑,也可以进行预览、复制、分享、删除以及下载。

编辑 编辑当前选中的大屏工程。
预览 查看可直接查看当前大屏项目效果。
复制 复制可以快速复制当前工程作为新工程。
分享 将大屏分享给其他用户,分享后的大屏会自动加入“分享”页面。
更多分享的相关操作,请查看章节分享大屏
删除 点击删除可将本条数据添加到回收站页面。
下载 将工程打包下载到本地。
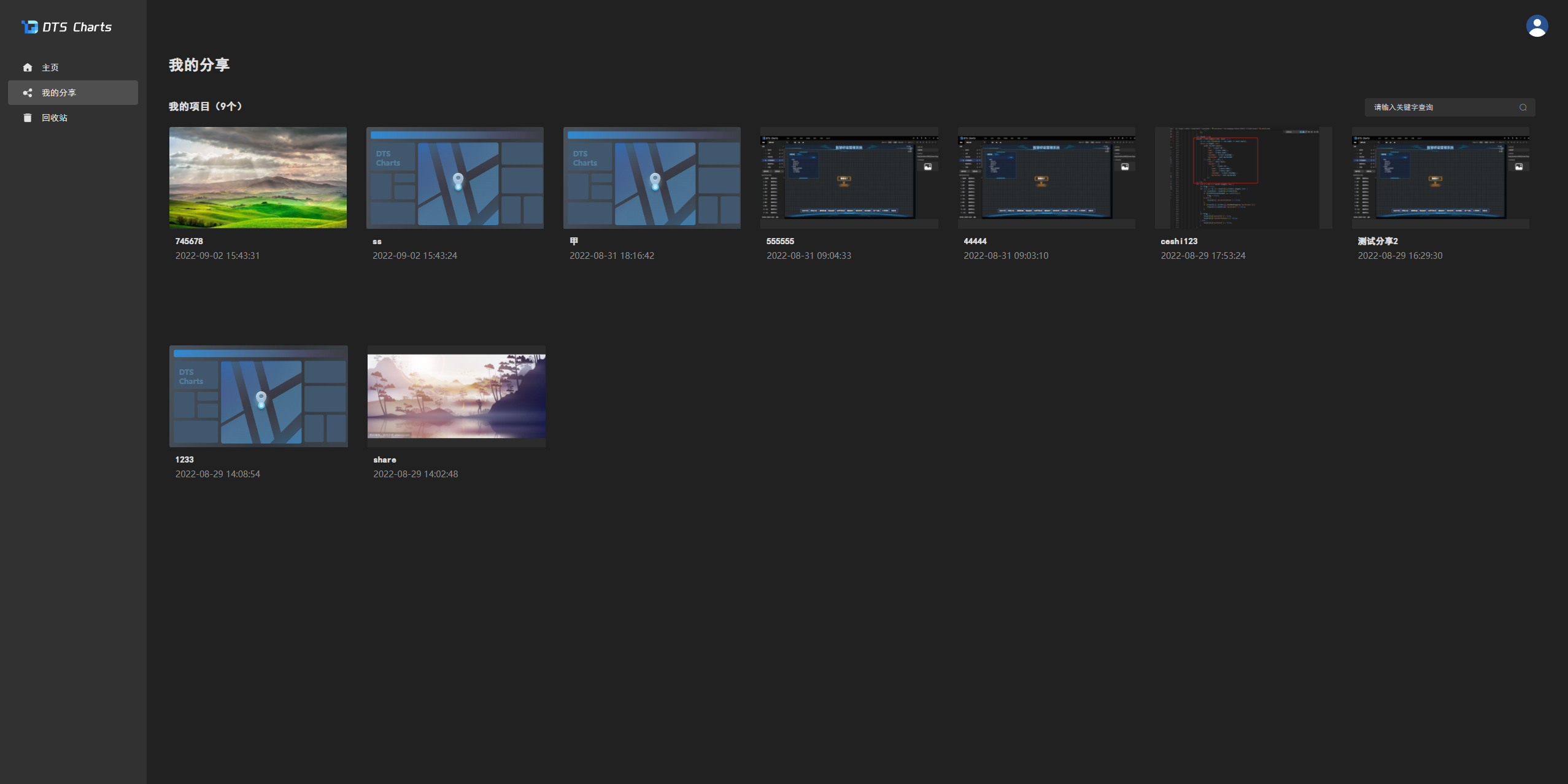
我的分享
工程页点击我的分享可进入我的分享页面。

分享页面展示分享列表,展示项目缩略图、分享名称、场景名称、过期时间、启用、禁用、查看、修改、删除。可根据分享名称进行条件搜索。
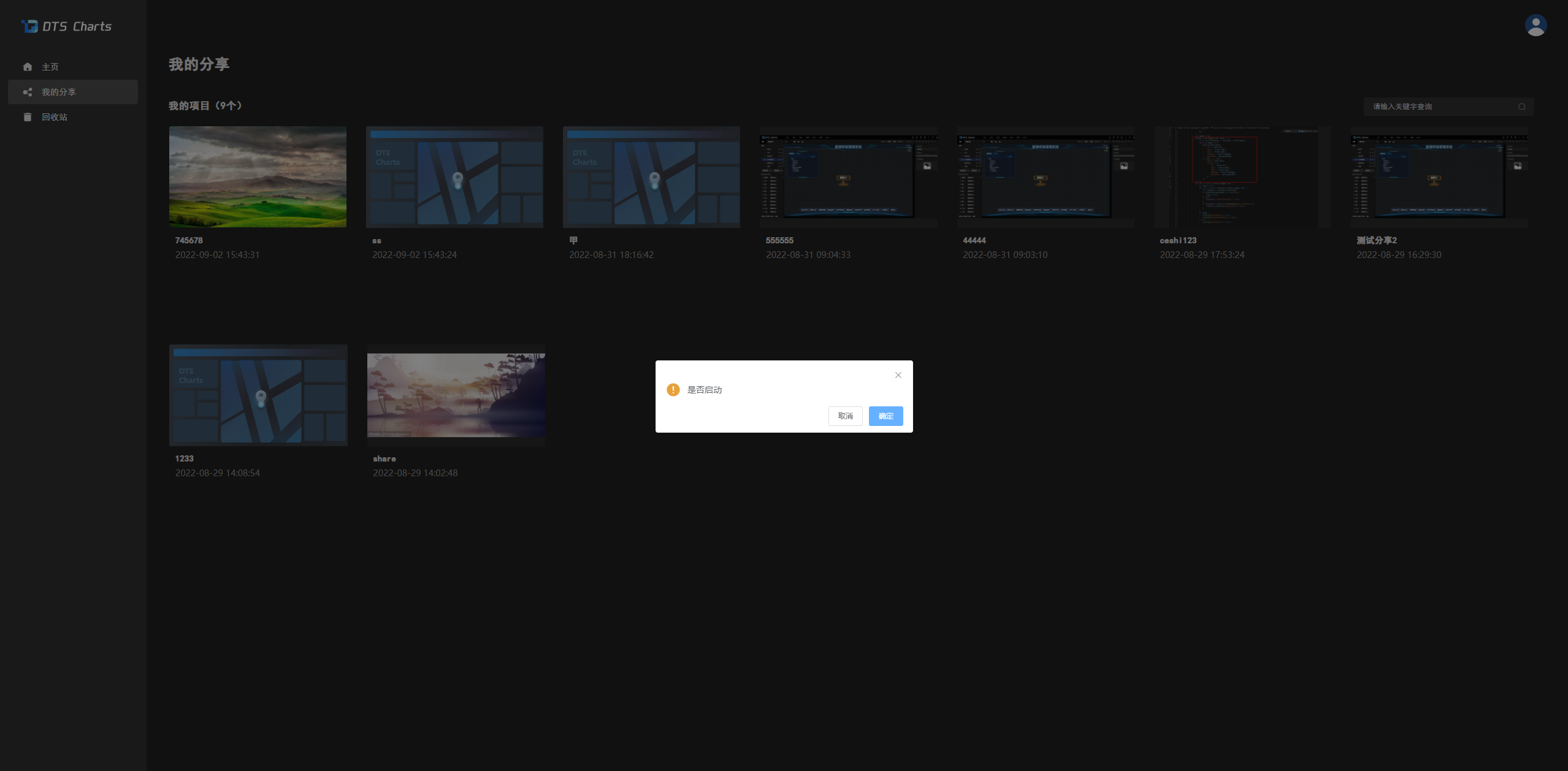
工程页添加到分享页项目默认为启用状态,当状态为启用状态时点击查看可预览当前项目的项目成果;也可直接复制查看地址分享给他人查看。当状态为禁用或者超过分享时间则无法正常查看项目。
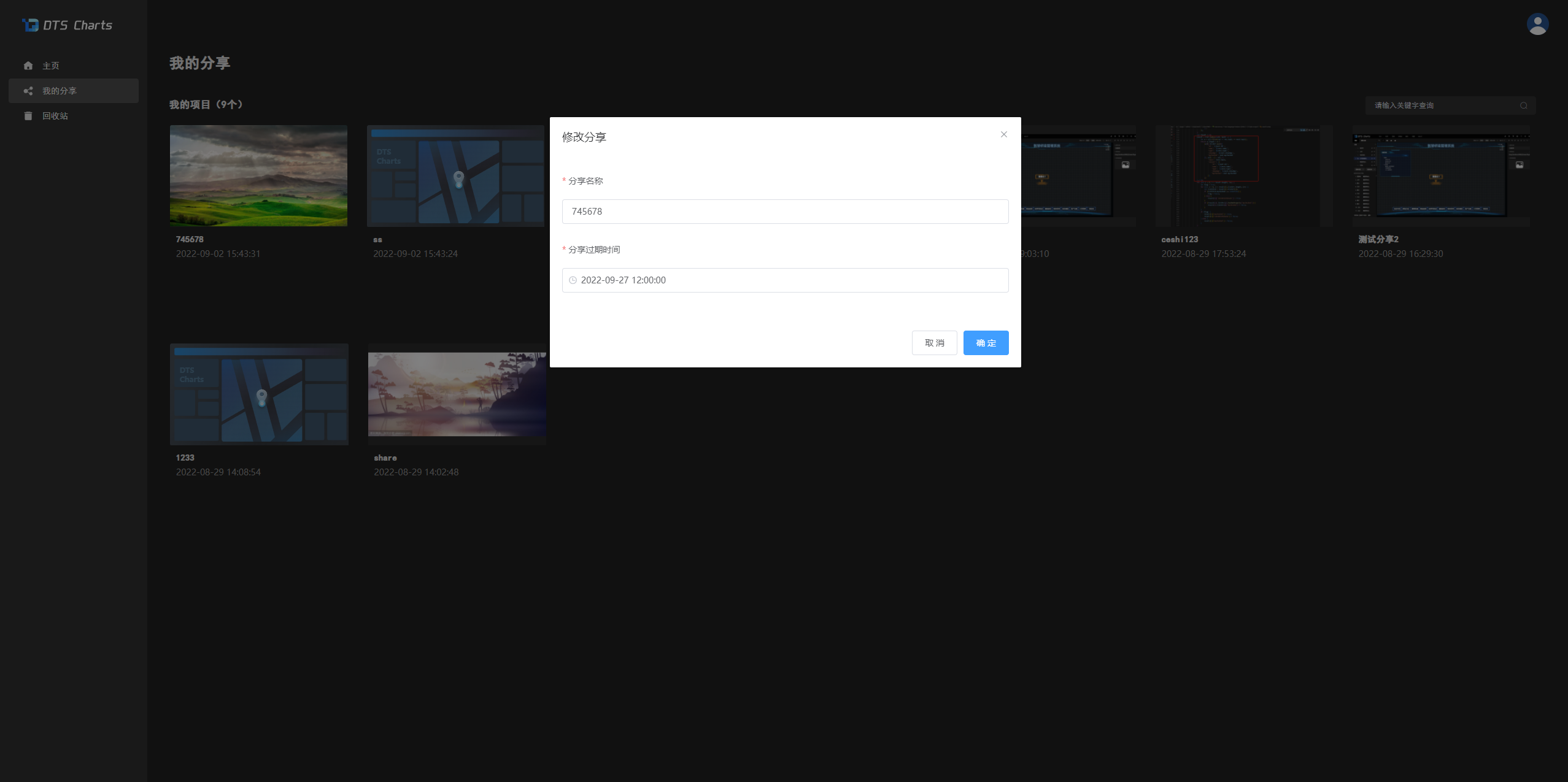
修改,可修改分享名称和过期时间。如下图所示:

点击取消,关闭修改弹窗,取消本次删除。点击确定,关闭修改弹窗,提交本次修改刷新分享列表。
删除,点击删除显示删除确认弹窗,如下图所示:

点击取消,关闭删除弹窗,取消本次删除;点击确定删除本条,关闭删除弹窗,刷新分享列表。
模板
查看所有的模板文件。用户可以选择一个模板开始创建大屏。
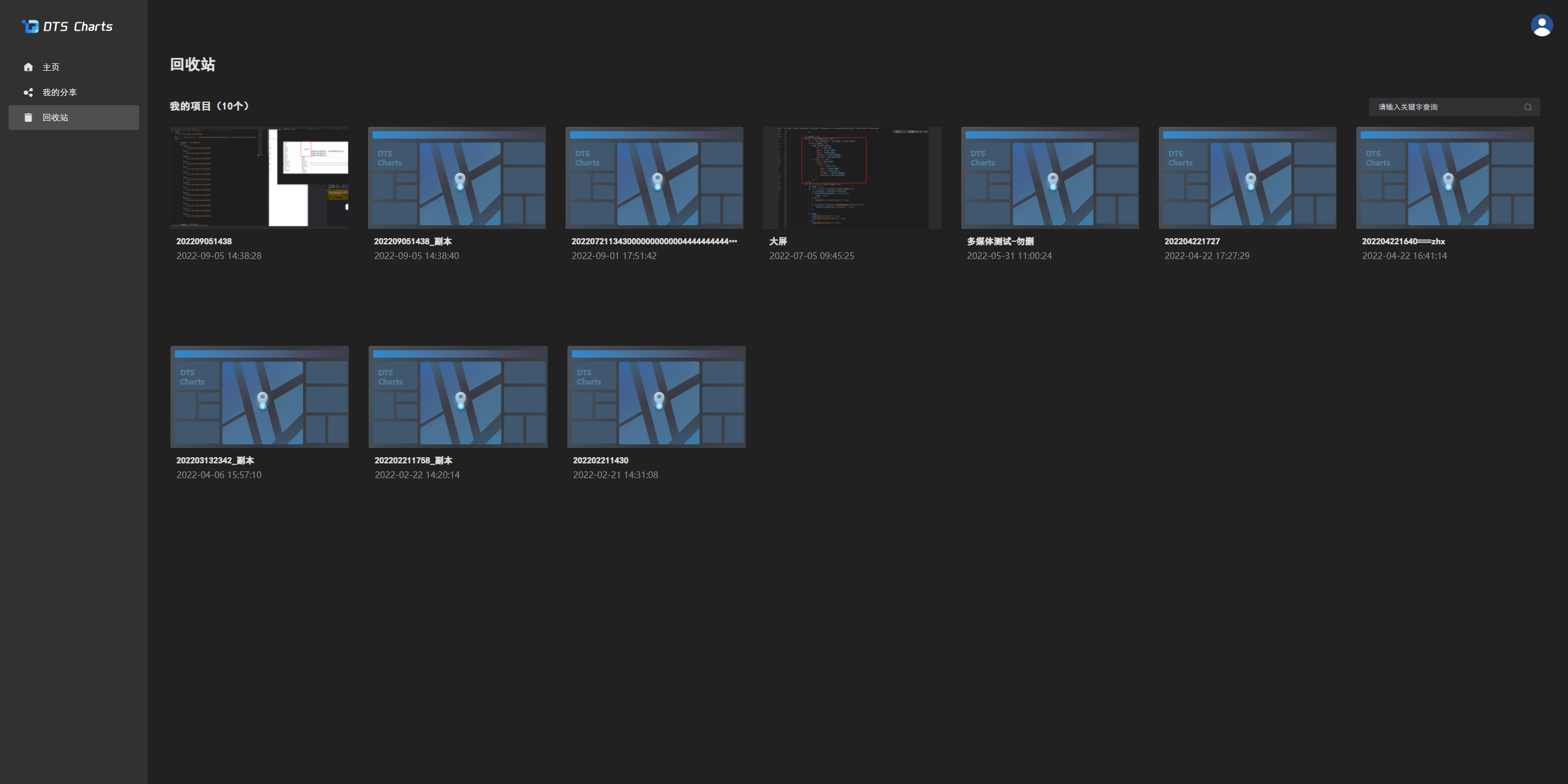
回收站
工程页点击回收站可进入回收站页面,如下图所示:

回收站默认展示删除项目列表,展示项目缩略图、项目名称、创建时间、删除时间、恢复。可根据项目名称进行条件搜索。
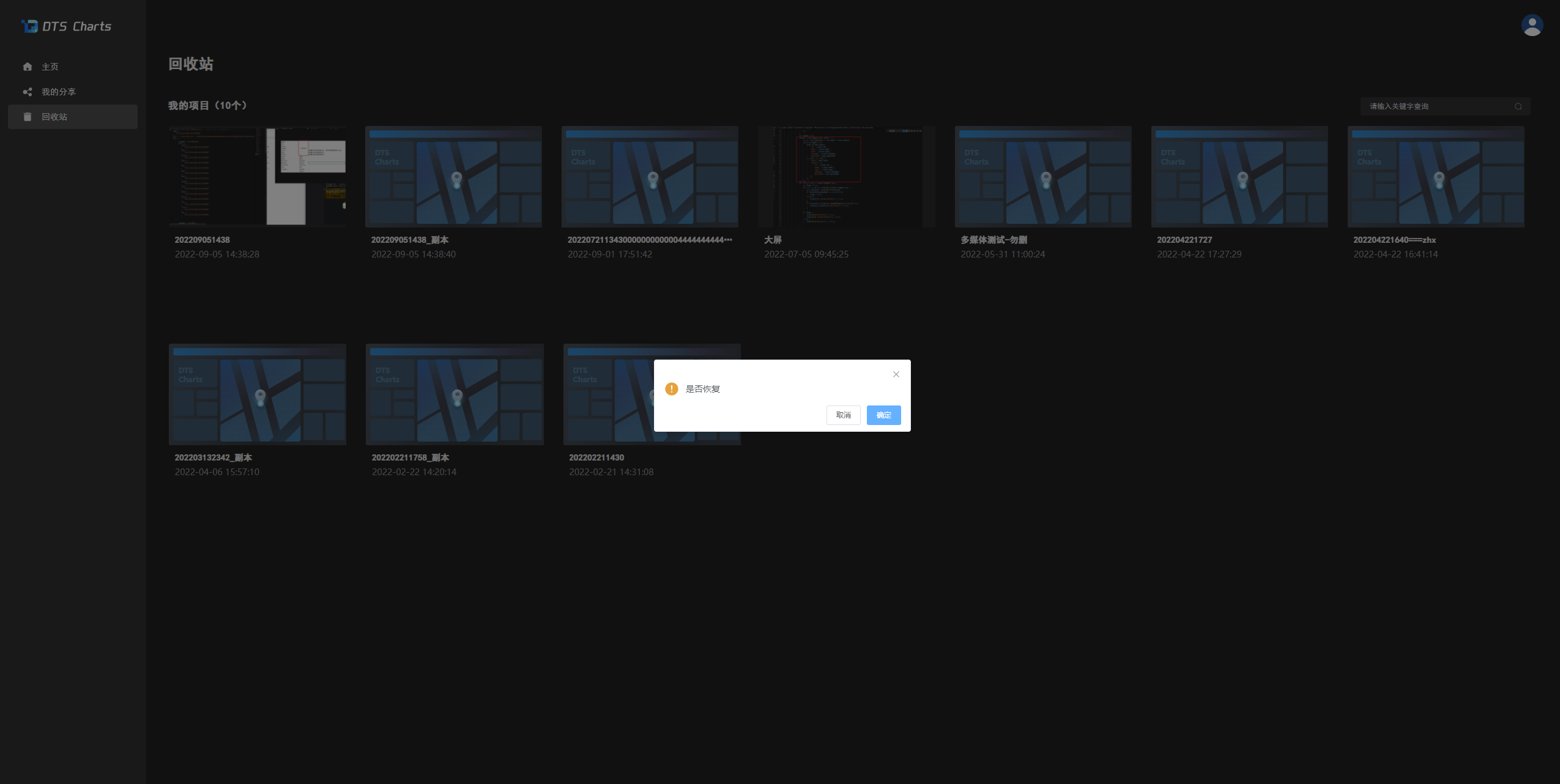
点击恢复可打开恢复确认弹窗,如下图所示:

点击取消,取消本次恢复,关闭恢复弹窗;点击确定,关闭恢复弹窗,可将本条数据恢复到工程页中我的项目列表中。
关于
关于Charts的版本信息。
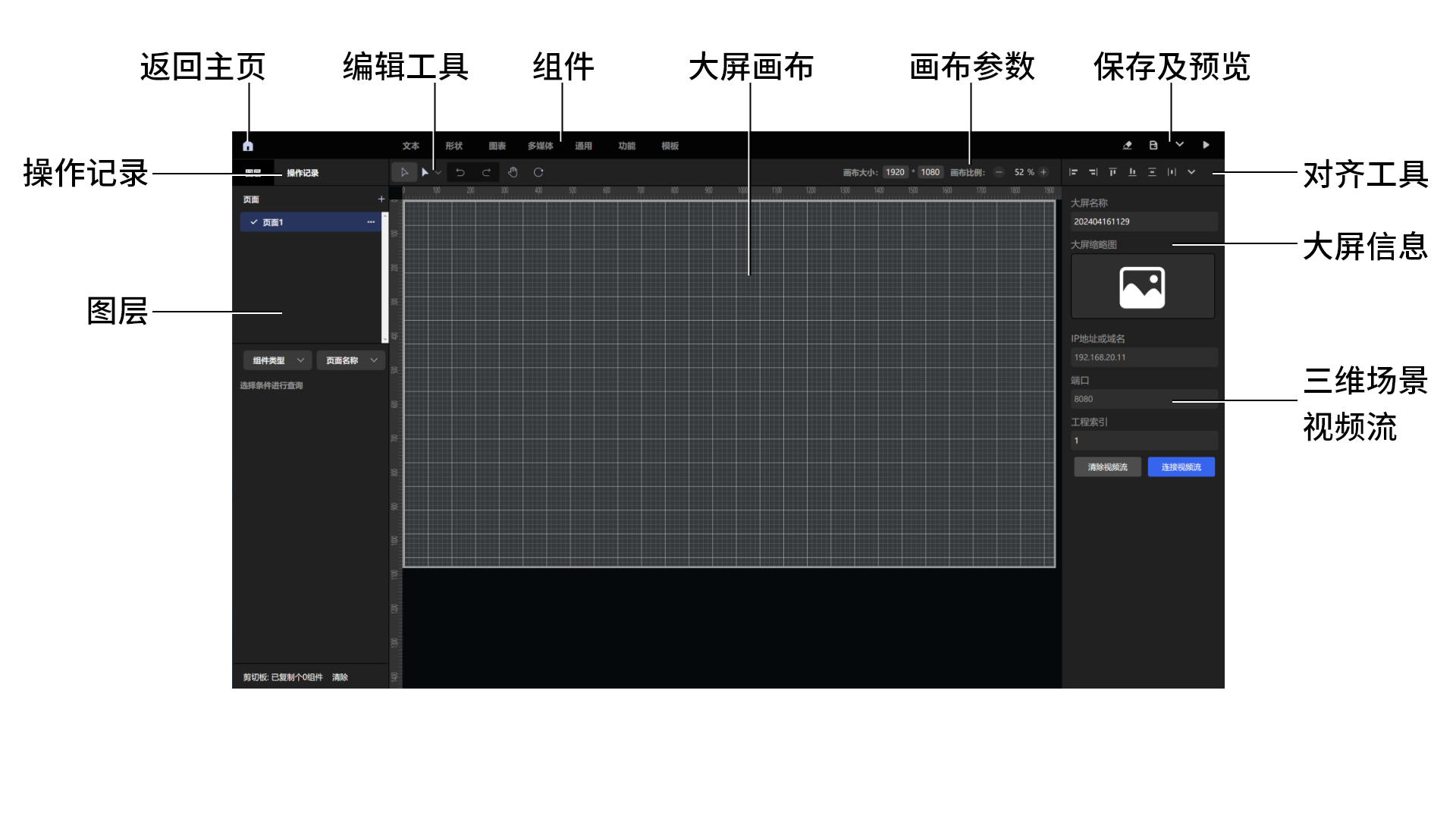
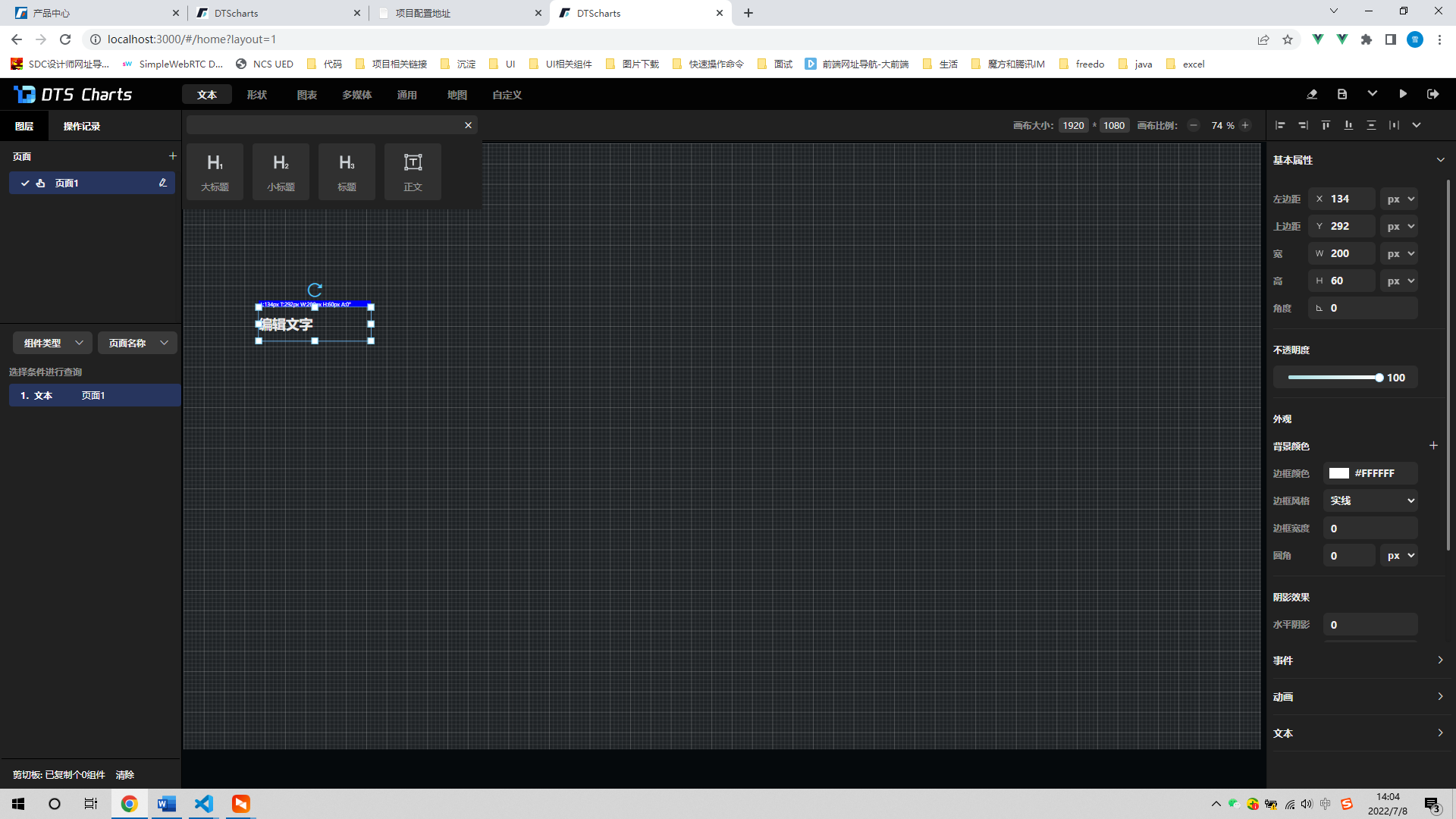
画布
如画布页面展示,主要分为3大部分,顶部工具栏、左侧工具栏/操作记录,属性栏。

属性面板默认或未选择组件时,展示工程的属性信息,包括大屏名称、缩略图以及视频流的参数。
大屏名称可修改,默认无缩略图。用户可上传、修改大屏的缩略图。
返回主页
返回到Charts主页。
清空画布
清空所有画布内的对象。
注意: 当前操作会清除所有画布和图层的对象,请谨慎操作。
保存
保存当前的大屏工程。
自动保存时间
设置自动保存的间隔。默认自动保存为禁用。
画布参数
画布大小
设置画布的尺寸,默认为1920*1080。
画布比例
调整画布显示的比例。
点击数值既可以展开详细设置菜单。
画布比例滑杆 滑动滑块调整或输入百分比进行调整。
放大/缩小 放大或缩小画布。
适应画布 根据当前屏幕大小进行等比缩放。
100% 快速将画布缩放到100%。
图层
图层包含两个模块页面和组件列表。

页面
控制页面的显示或隐藏。
页面隐藏后,其包含的组件也会隐藏。
组件
组件顺序可随意进行拖拽调整组件层级。根据组件类型、页面进行筛选组件。
需要注意的是,Charts大屏的组件和一般软件的图层逻辑有所不同。
组件列表中显示的是所有可见页面的组件。组件可以跨页面进行排序。
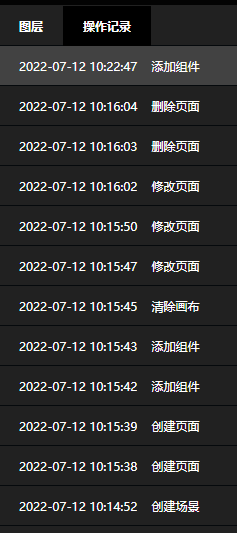
操作记录
操作记录记录所有操作步骤,点击任意一条记录即可恢复到当前操作,保留最近100次操作步骤。

右侧属性栏
属性栏分为工程属性、通用属性和组件特有属性。通用属性包含基本属性、事件、动画,所有组件都有通用属性。组件特有属性是指当前选中的组件特定的组件属性。
对齐工具
对齐以及分布位置和尺寸,包括:左对齐、右对齐、顶对齐、底对齐、垂直平均分布、水平平均分布、左分布对齐、右分布对齐、上分布对齐、下分布对齐、3:1、4:1、8:1、3:3、4:4、5:5。
注: 对齐功能需选择两个及以上组件。
基本属性
所有组件都有基本属性,如下图所示:


我的分享
回收站
删除的大屏工程将会被放置到这里。
操作说明
基础操作
组件以及系统操作说明:
系统的所有组件都支持拖拽至画布;
画布上组件支持Ctrl多选及画布范围多选;
选中单组件右键复制、剪切、删除、置顶、置底、上移、下移、锁定、解锁;
选中多组件右键复制、剪切、删除、锁定、解锁;
移动组件智能辅助线参照;
组件选中Delete快速删除;
快捷键
创作过程中,使用快捷键可以大幅提升你的操作效率。
功能及快捷键依次为:撤销(ctrl+z)、恢复(ctrl+y)、插入图片、组件锁定(ctrl+L)、组件解锁(ctrl+U)、
大屏工程
新建
新建一个大屏工程。
操作步骤
选择“新建固定布局项目” ;或者选择“新建自适应大屏”;
进入大屏编辑页面;
在右侧面板中,输入大屏的“名称”;
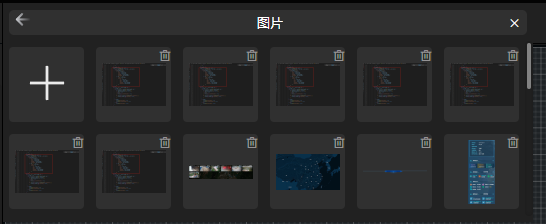
点击“大屏缩略图”,弹出资源管理器,选择一张图片作为大屏的缩略图。
添加组件对象或从模板中选择一个模板进行大屏的创建和编辑。
打开
在“我的大屏”中,选择一个功能,鼠标单击即可打开;或者悬停在大屏上,点击“编辑”。
导入
导入一个大屏工程。
操作步骤
选择“导入本地文件” ;
弹出资源管理器面板;
找到需要导入的大屏工程文件,并“打开”。
等待上传完毕后即可打开导入的大屏工程。
注意: 大屏的工程文件为ZIP格式。 并且再导入后会在大屏的名称后面加上当前的时间戳作为区别。
添加三维场景
Charts的大屏中支持添加一个视频流格式的三维场景。并且可以进行相应的交互。
操作步骤
运行DTS Cloud V6.0 以上版本,并启动服务;
记录服务地址、端口和工程ID;
在Charts中,,在没有选择任何对象时,可以查看到工程的相关信息;
在工程信息面板中,输入Cloud视频流的服务地址、端口和工程索引ID;

选择“链接视频流”,即可将视频流作为大屏背景添加。
注意: 需保证有空闲的实例对象,并且没有锁定工程。
更多DTS Cloud的相关内容,请查阅DTS Cloud用户手册
预览
点击右上角的“预览”按钮即可进入预览模式,对大屏进行演示或体检。
在预览模式中,点击右上角的退出按钮即可从预览模式中离开。
组件
Charts中包含了文本、形状、图标、多媒体、通用、功能等几类组件。
文本
文本组件内置4个子组件,包括:大标题、小标题、标题、正文。

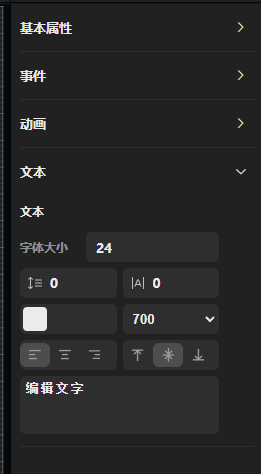
文本属性

根据页面需求调整文本的各个属性值进行页面适配。
形状
形状分为三大类:基本形状、通用图标、按钮。如下图所示:

基本形状
基本形状内置三个组件:矩形、圆角矩形、原型,具体如下图所示:可根据场景在基本属性中调整形状、背景、颜色、角度等等。

通用图标
内置至少300种图标,可满足不同的场景、工程使用,如下图所示:

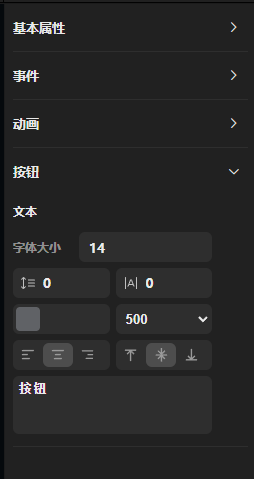
按钮
内置基本按钮和开关按钮两个组件,如下图所示:

基本按钮属性与文本属性保持一致,具体使用方法可参照文本属性,如下图所示:

开关按钮暂无特定属性,事件可参照3.3.2中开关按钮事件使用。
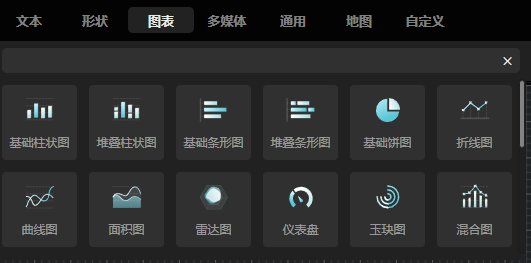
图表
目前支持29种大类型图表,每种大类又可支持不同类型数据,满足各种场景使用。如下图所示:

基础柱状图
柱状图内置6种常用柱状图图表,可根据不同场景进行使用。柱状图调整属性以及相关属性如图所示:

柱状图属性说明如下图所示:

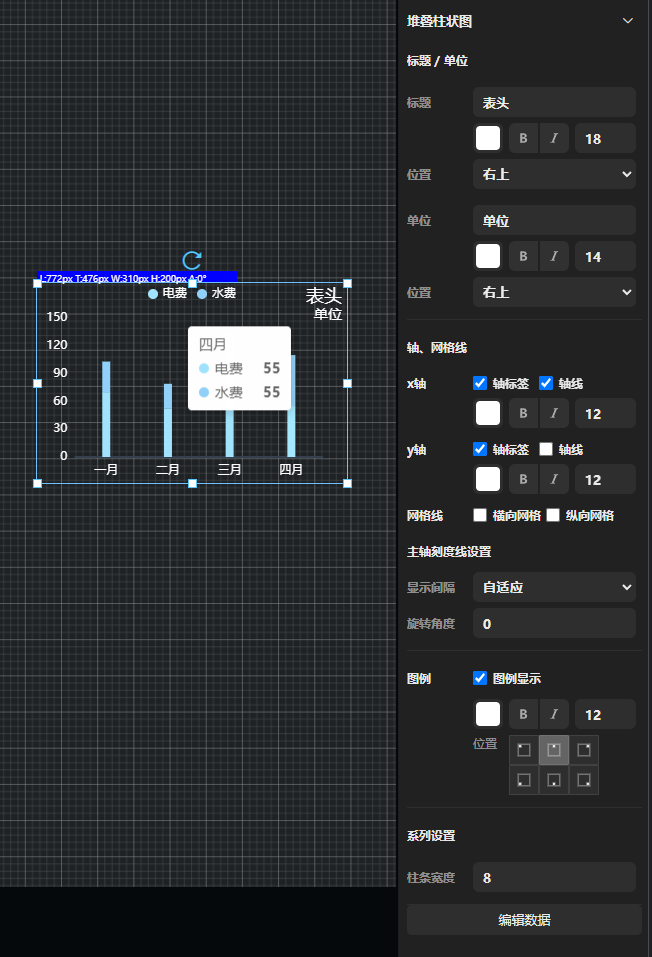
堆叠柱状图
堆叠柱状图需要至少两组数据进行堆叠,具体属性与基本柱状图属性保持一致,可参照基本柱状图属性进行调整,如下图所示:

基础条形图
基础条形图内置6种常用图表,可根据不同场景进行使用。基础条形图调整属性以及相关属性如图所示:
堆叠条形图
堆叠条形图内置5种常用图表,可根据不同场景进行使用。堆叠条形图调整属性以及相关属性如图所示:
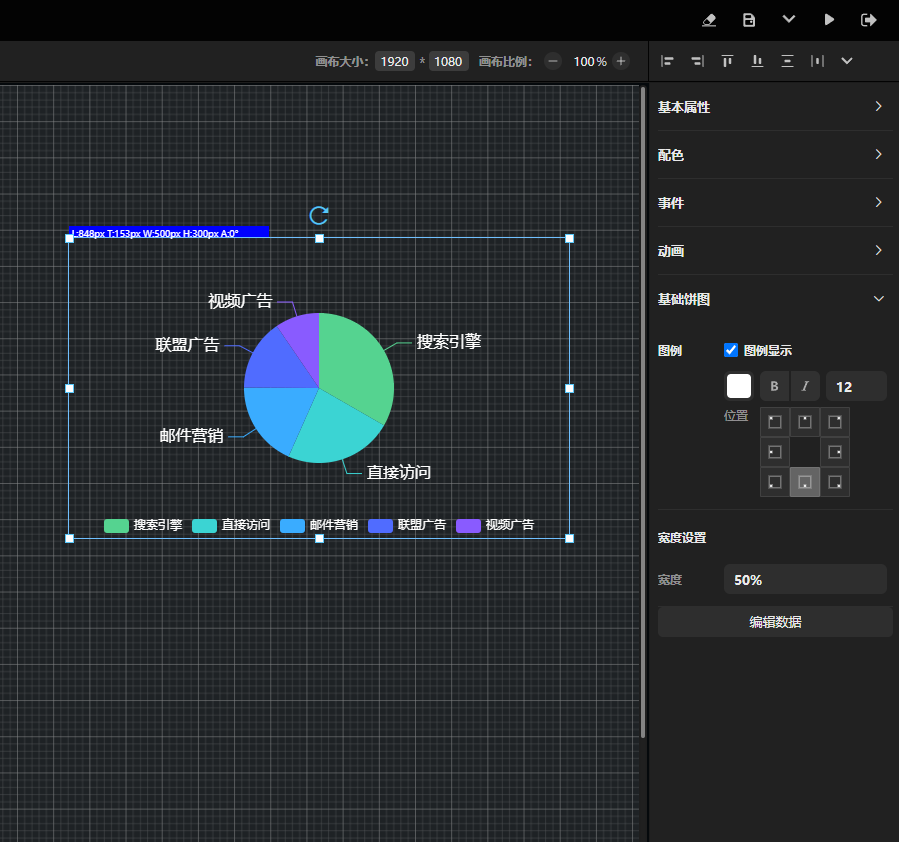
基础饼图
基础饼图一为单饼图,图例属性可参照基础柱状图图例属性调整,宽度属性为饼图宽度,尺寸为当前组件的百分比占比。具体可参照下图所示:

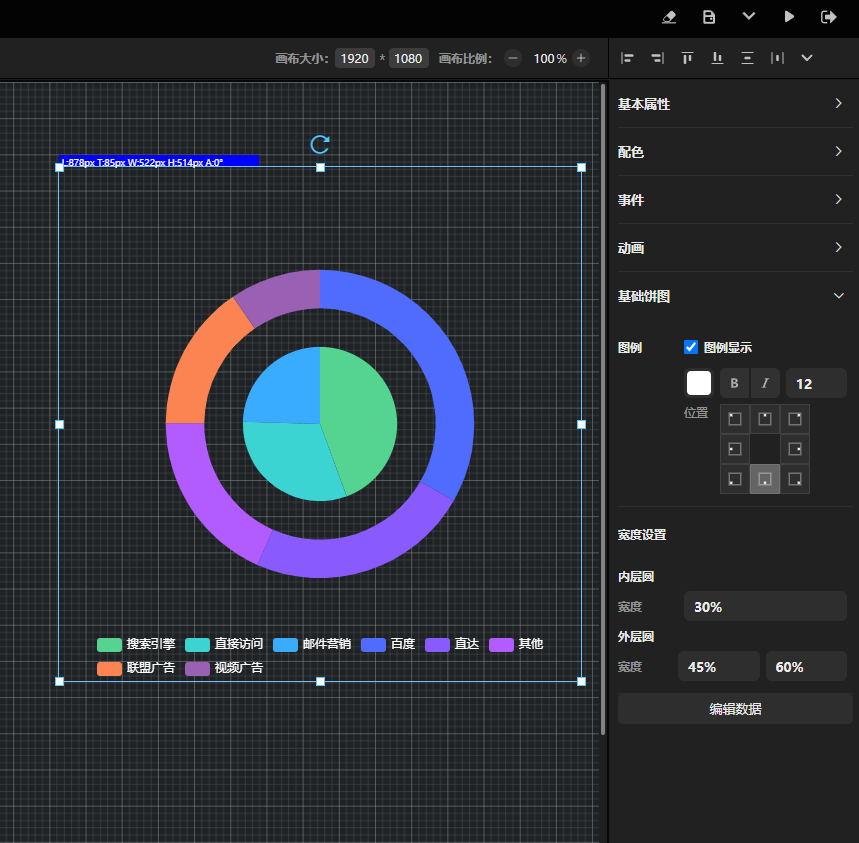
基础饼图二为双饼图,图例属性可参照基础柱状图图例属性调整。内圈尺寸为当前组件的百分比占比,外圈尺寸第一个数值为内径的尺寸,第二个数值为外径的尺寸。具体可参照下图所示:

嵌套环形图
主要用于展示数据的层次结构和相对比例关系。这种图表特别适用于在不同嵌套维度的情况下相同指标的对比,以及二维数据(即多个嵌套分类字段和一个连续数据字段)的展示。具体如下图所示:
纹理饼图
纹理饼图(也称为填充饼图或图案饼图)是一种特殊的饼图,其中每个扇区不仅通过颜色来区分,还通过不同的纹理或图案来进一步区分。这种图表类型增加了视觉层次和复杂性,使得在显示多个类别或子类别时更容易区分和理解。具体如下图所示:
折线图
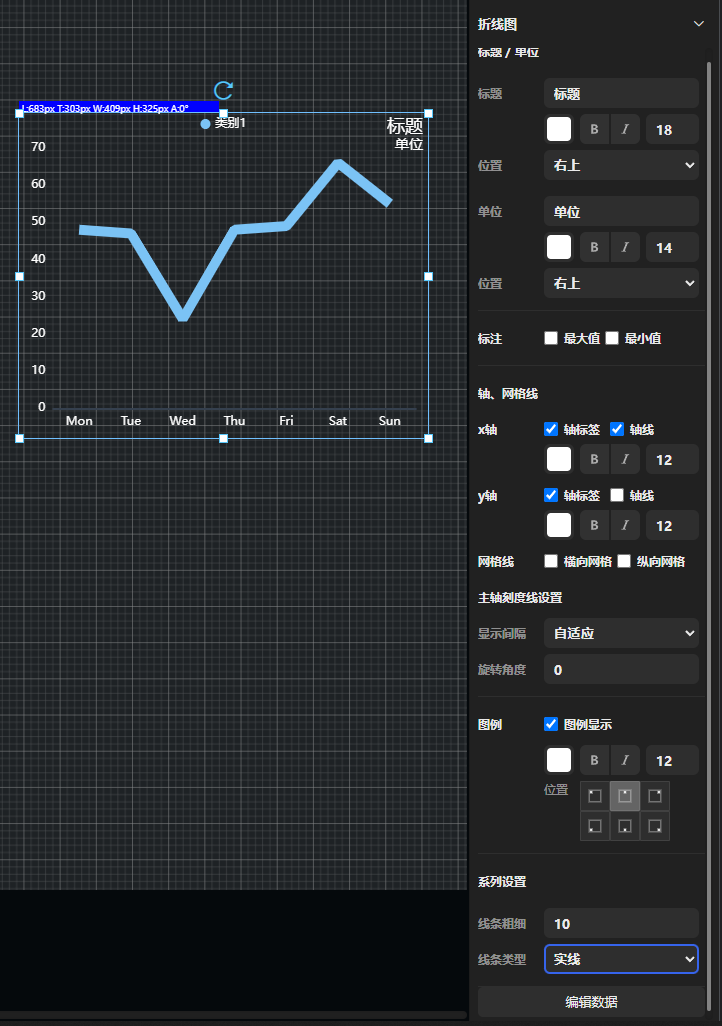
折线图可以显示随时间(根据常用比例设置)而变化的连续数据,因此非常适用于显示在相等时间间隔下数据的趋势。图例属性可参照基础柱状图图例属性调整。其中线条粗细为折线图的粗细调整,线条类型可分为虚线和实线。具体如下图所示:

曲线图
它通过绘制一系列的点并将它们用线连接起来的方式来展示数据随时间或其他连续变量的变化趋势。曲线图主要用于展示数据之间的连续性和趋势性,帮助人们更直观地理解数据之间的关系和动态变化。具体如下图所示:
面积图
面积图是一种在折线图的基础上,通过填充折线以下的区域来展示数据的图表类型。它的主要特点是能够清晰地展示数据随时间或其他连续变量的变化趋势,并且可以通过填充颜色的深浅来表示数据的大小。如下图所示:
雷达图
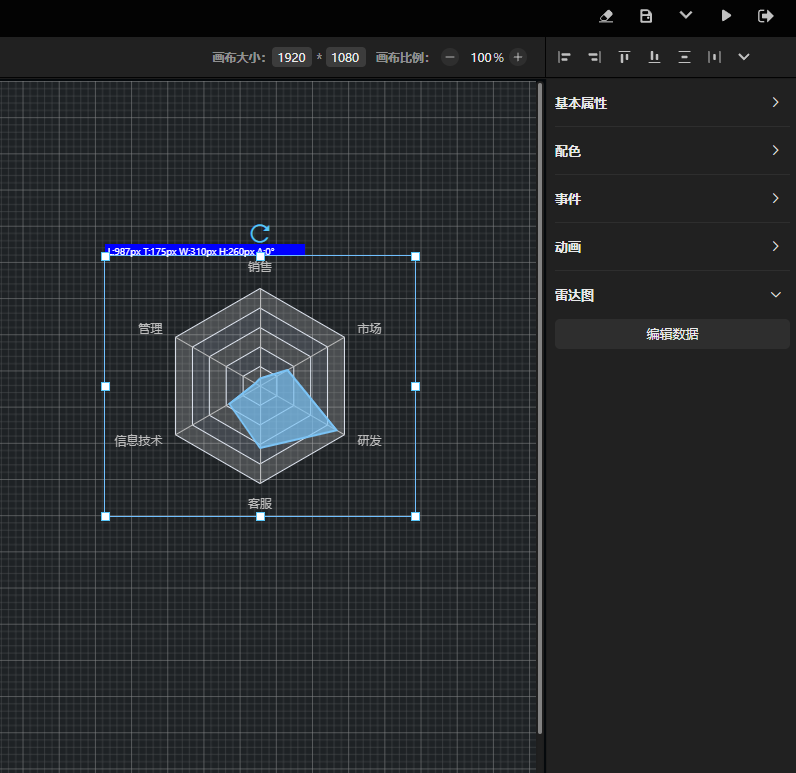
雷达图暂无属性可调整,可调整基本属性或配色进行适配场景。如下图所示:

仪表盘
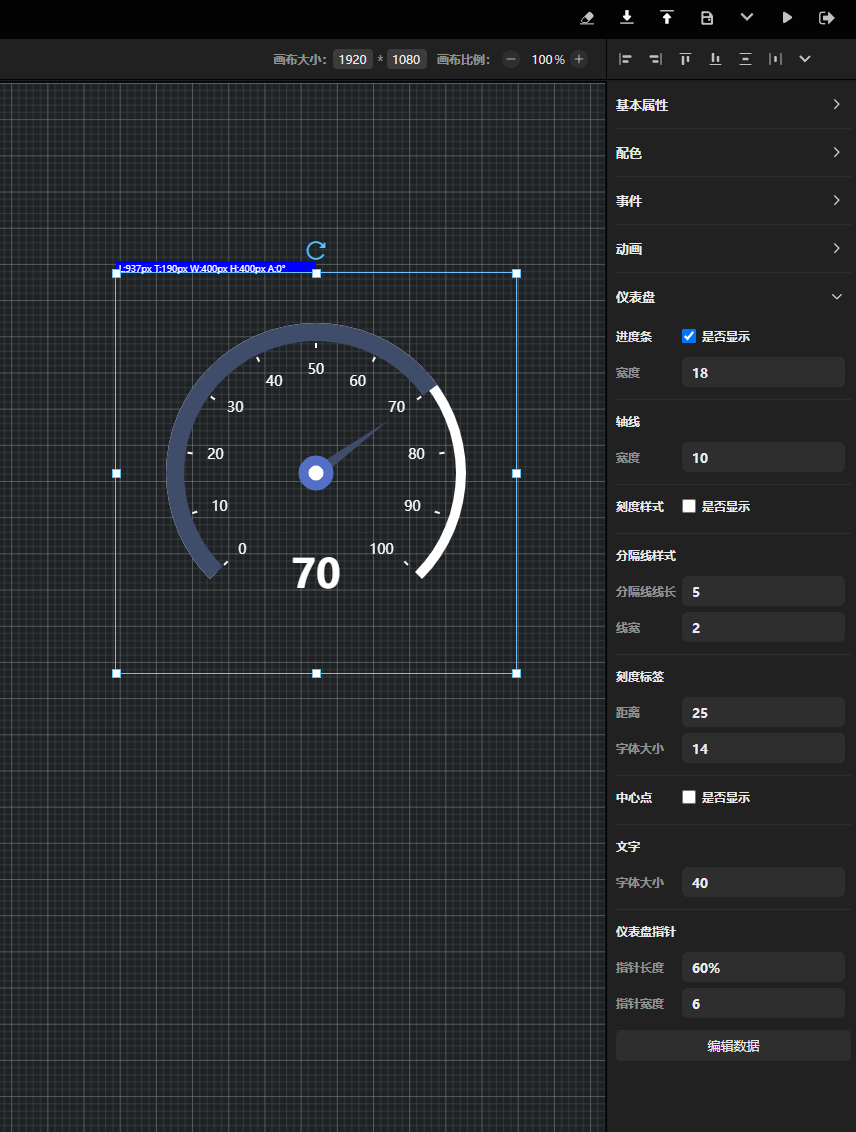
仪表盘可属性如下图所示:


温度计
温度计通过刻度环的形式直观表达及其属性编辑。如下图所示:
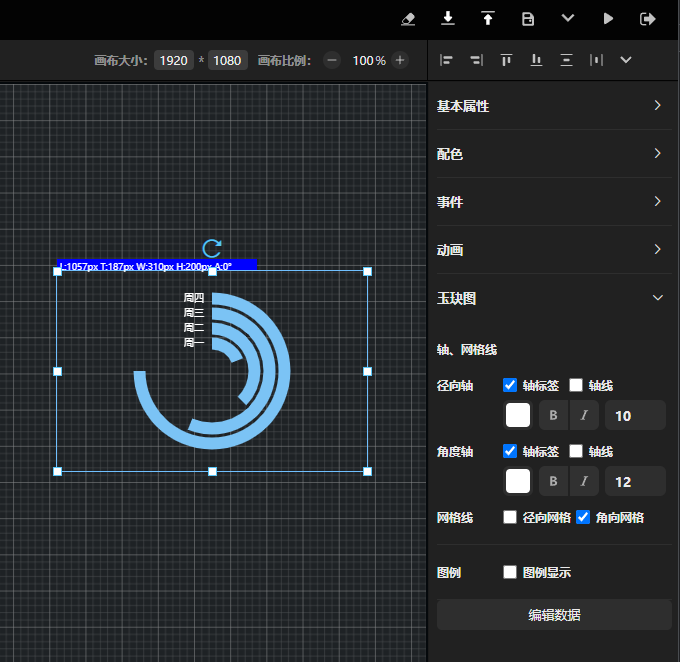
玉玦图
它将数据放在极坐标上,以弧度的形式来表现数据,通过玦块(缺口环形部分)的角度来展示数值的大小。这种图表适合用于数值差异较小的比较场景。如下图所示:

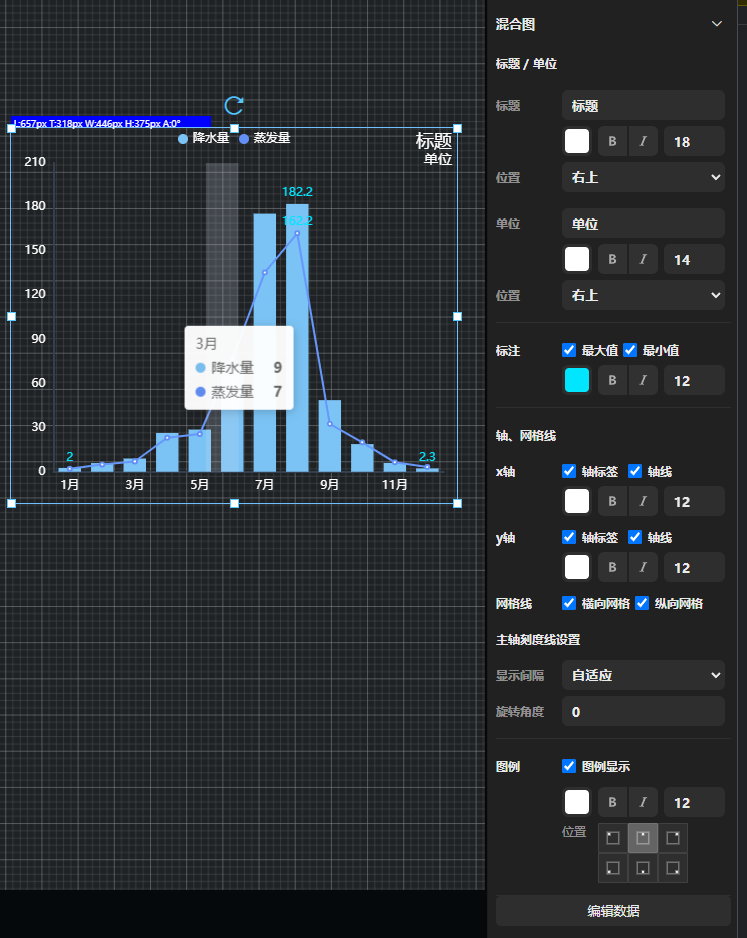
混合图
混合图属性与柱状图属性基本一致,使用方法可参照柱状图。如下图所示:

堆叠面积图
用于展示多个类别在某个时间段内的数量或比例关系的数据可视化图表类型。如下图所示:
桑基图
一种特定类型的流程图。这种图表的主要特点是,图中延伸的分支的宽度对应数据流量的大小,且始末端的分支宽度总和相等。如下图所示:
南丁格尔玫瑰图
玫瑰图是一种圆形的直方图,利用扇形的半径和面积表示数据的大小,如下图所示:
气泡图
气泡图它结合了散点图(scatter plot)和大小调整的特性,以展示三个维度的数据。在气泡图中,每个数据点都用一个气泡来表示,其中两个维度通常用于确定气泡在图表上的位置,如下图所示:
AQI气泡图
AQI气泡图是一种结合了散点图和气泡图特性的数据可视化方式,用于展示空气质量指数(AQI)与其他相关变量之间的关系。详细设置如下图所示:
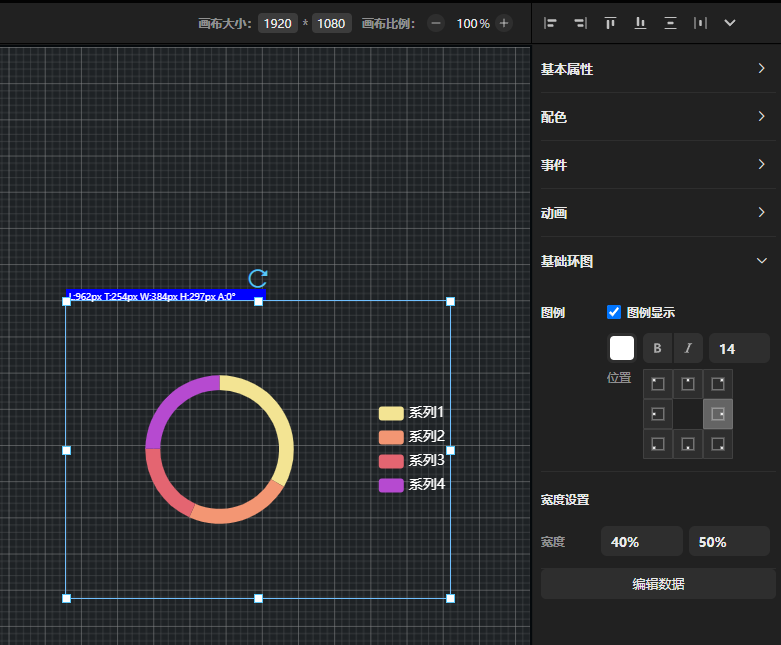
基础环图
宽度第一个数值为内径的尺寸,第二个数值为外径的尺寸。具体可参照下图所示:

多环图
它可以用来直观地展示多个分类或层级的数据比例和对比关系具体可参照下图所示:
百分比叠柱图
每个类别或组别的数据都被表示为一个柱子的一部分,所有类别的柱子叠放在一起,形成一个完整的柱子,表示总体数据。具体可参照下图所示:
堆叠折线图
堆叠折线图是折线图的一种,主要用于显示每一数值所占大小随时间或有序类别而变化的趋势。具体参照下图所示:
堆叠曲线图
是一种用于显示多个数据系列随时间或有序类别变化的图表类型。具体参照下图所示:
漏斗图
漏斗图是一种特殊类型的图表,它主要用于展示从初始阶段到最终阶段的流程中各个阶段的数量或比例变化。具体参照下图所示:
散点图
散点图用于展示两个或多个变量之间的关系。在散点图中,每个点代表一个数据项,点的位置由其在两个(或多个)变量上的值确定。具体参照下图所示:
打卡气泡图
在气泡图中,每个数据点都用一个气泡来表示,具体参照下图所示:
3D曲面图
它用于展示三个变量之间的关系。在3D曲面图中,两个变量通常被映射到x轴和y轴,而第三个变量则通过曲面上的高度或颜色来表示。具体参照下图所示:
3D柱状图
3D柱状图是以三维立体的形式展示数据,通过柱子的高度和颜色来表示不同的数据类别和数值大小。具体参照下图所示:
3D散点图
3D散点是一种在三维空间中展示数据点分布的图形,具体参照下图所示:
热力图
主要用于表示数据的密度或强度。它通过将数据映射到不同的颜色,以展示数据的分布和变化情况。具体参照下图所示:
关系图
关系图是一种用于表示不同实体之间关系的视觉化工具。它可以帮助我们理解复杂系统中各个组成部分之间的连接和交互。
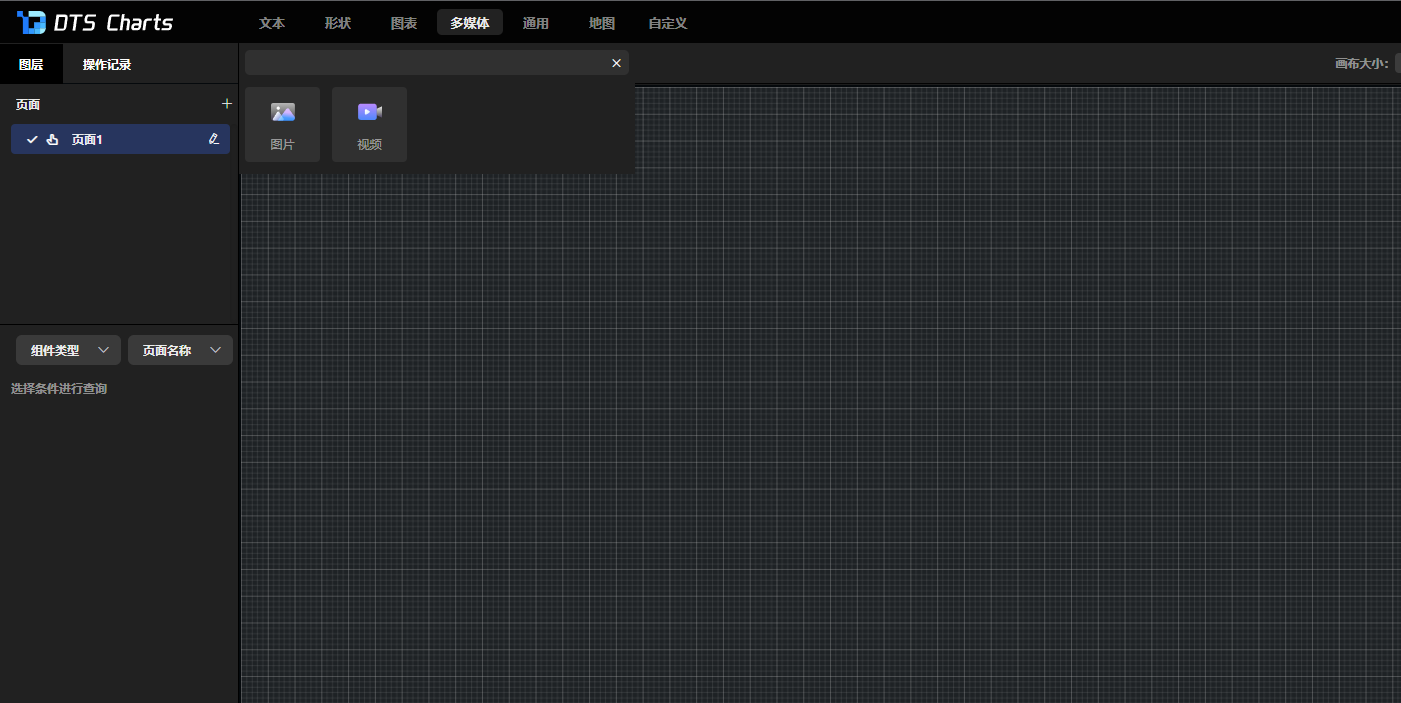
多媒体
多媒体包含图片与视频,两大类。如下图所示:

图片
图片展示已上传的图片资源,可直接拖拽至画布使用。也可上传图片资源,上传的图片默认会放置画布左上角。如下图所示:

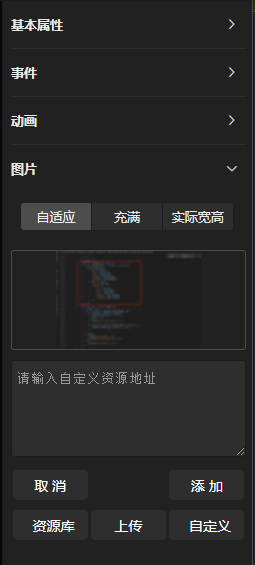
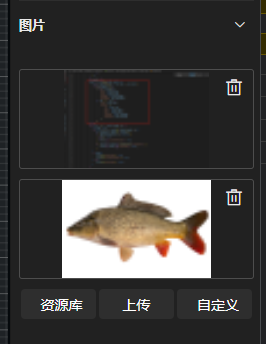
当选择一张图片可调整图片尺寸样式(自适应/充满/实际宽高)。添加多张图片时可以从资源库中选择,也可以重新上传,也可以自定义,填写外部网络图片地址即可。选择多张图片时默认变成图片轮播。具体如下图所示:


视频
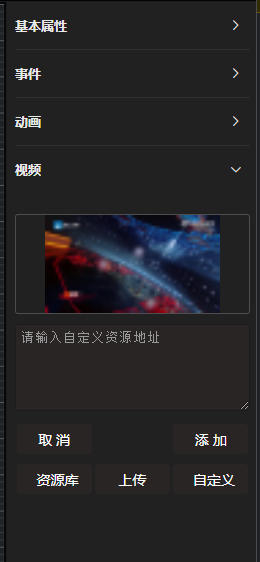
视频展示已上传的视频资源,可直接拖拽至画布使用。也可上传视频资源,上传的视频默认会放置画布左上角。如下图所示:

与图片不同,视频属性只作为修改当前视频资源,选择资源库资源或上传资源或自定义都是修改当前视频资源。具体如下图所示:

流媒体
播放在线流媒体视频。
通用
通用组件内置12种组件,每个种类的组件又包含多种子组件。如下图所示:

时间控件
时间控件包含三个子组件,年月日时分秒、年月日、时分秒。如下图所示:

时间控件属性如下图所示:与文本属性类型,可参照文本属性。

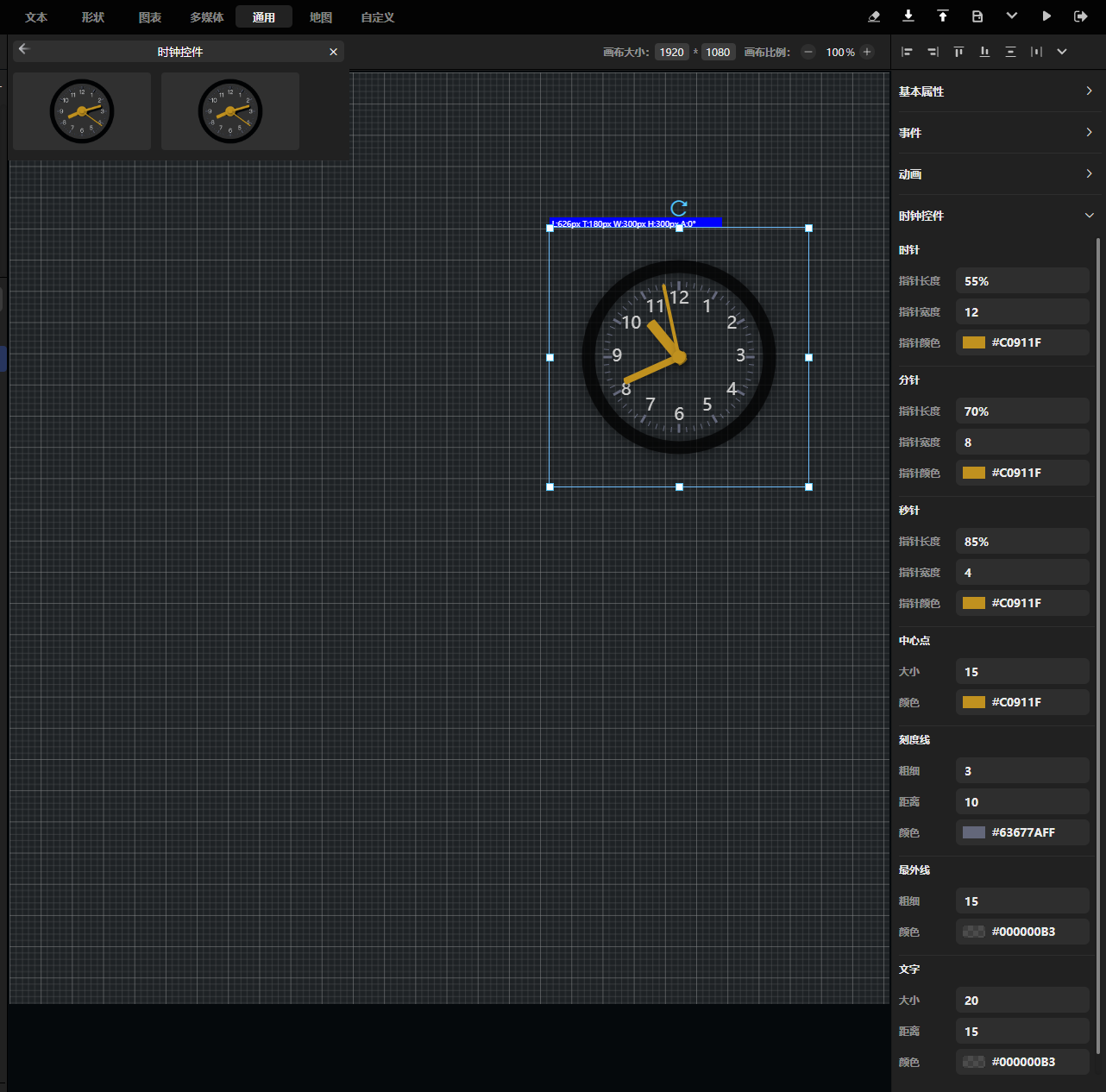
时钟控件
时钟控件属性都是调整时钟细节的样式,时分秒指针的颜色尺寸,刻度的颜色和宽窄。如下图所示:

定时控件
定时控件只在编辑状态显示,在预览状态下不展示。定时控件一般搭配事件使用,例如在什么时间执行相对应的事件。

层级树
层级包含层级显隐和层级选择联动,具体如下图所示。层级树事件详见3.3.2中复选框事件。层级树属性中可新增、删除、修改每个节点,节点也支持拖拽调整。

容器组件
内置15个容器组件,其中有一个支持输入文本,属性如下图所示,具体属性可参数4.1.2文本属性。调整颜色可使用配色调整可参照4.3.1配色。

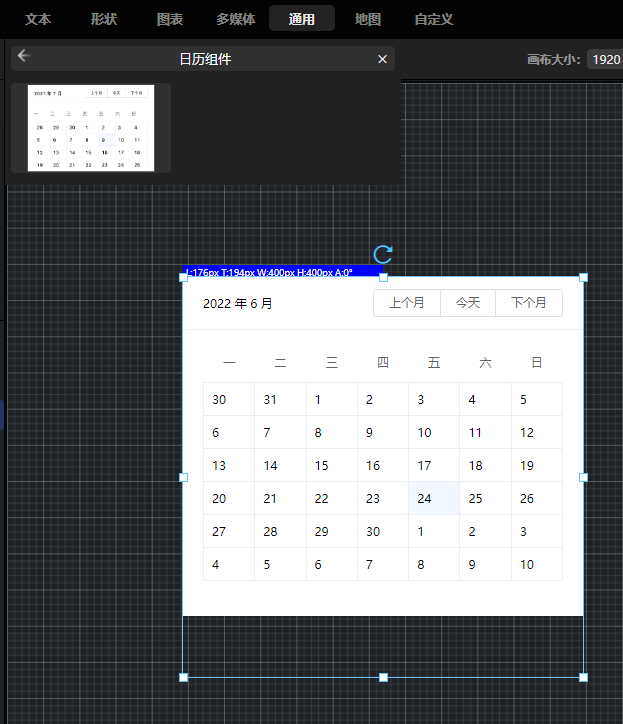
日历组件
目前内置一个日历组件,可展示当前的日期。

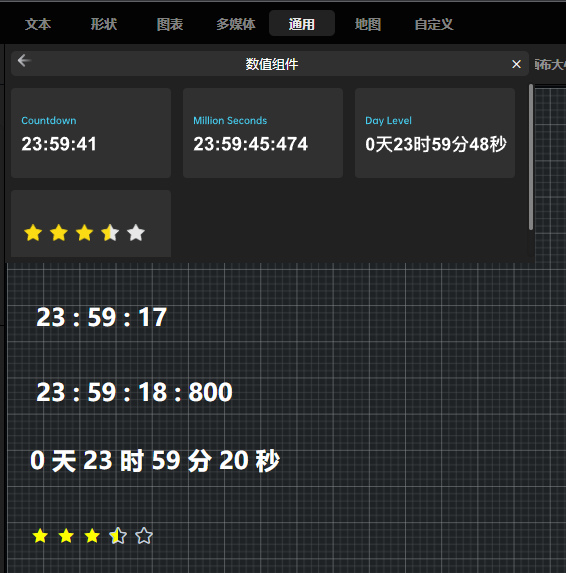
数值组件
数值组件内置4个组件,主要分为倒计时和星评,具体如下图所示:

统计表
统计表组件属性有编辑数据和滚动速度,滚动速度控制滚动快慢,当组件高度高于组件内容条数高度则自动滚动。编辑数据可参照4.3.2编辑数据模块,统计表在编辑数据时表头字段可上下拖拽调整顺序。

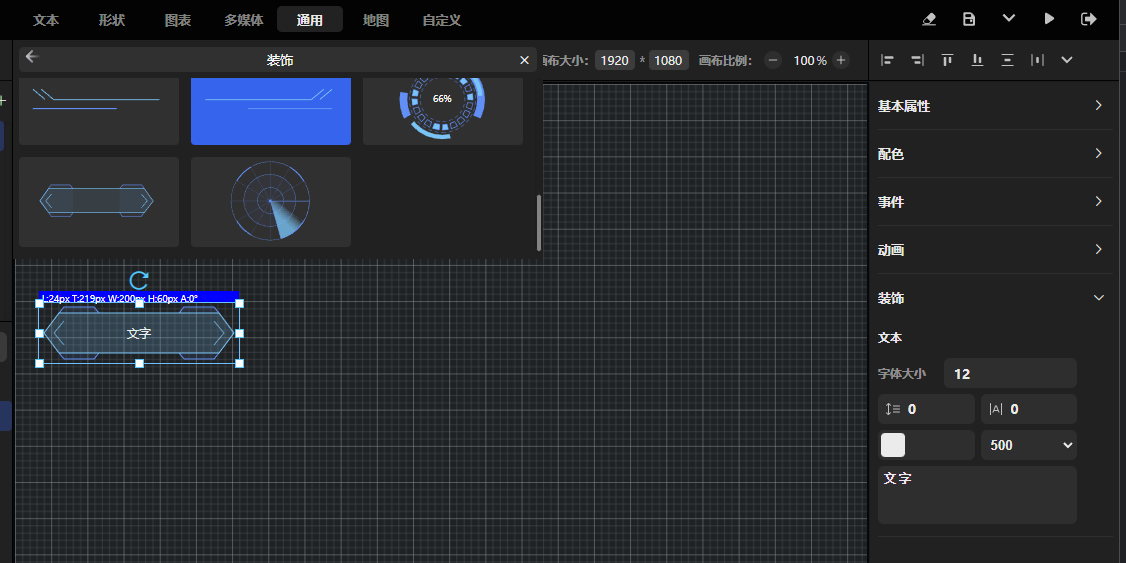
装饰
装饰组件内置12个子组件。其中有3个可输入文本进行编辑,如下图所示。装饰组件属性可参照4.1.2文本属性进行样式调整。调整颜色可使用配色调整可参照4.3.1配色。

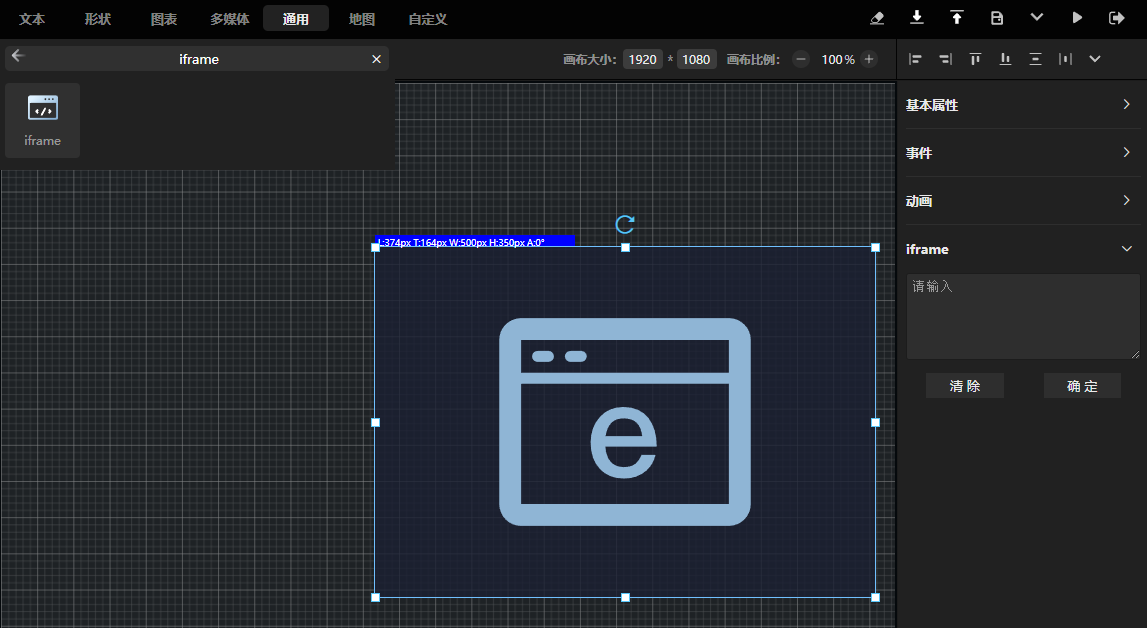
iframe
iframe组件支持输入页面地址嵌入页面展示,具体如下图所示。

跑马灯
跑马灯效果是内容首尾相接来回滚动的效果,属性分为两个部分,文本部分可参照4.12.文本属性进行调整,滚动时间是指内容在多久时间内展示完,滚动方向为向上、向下、向左、向右四个方向。

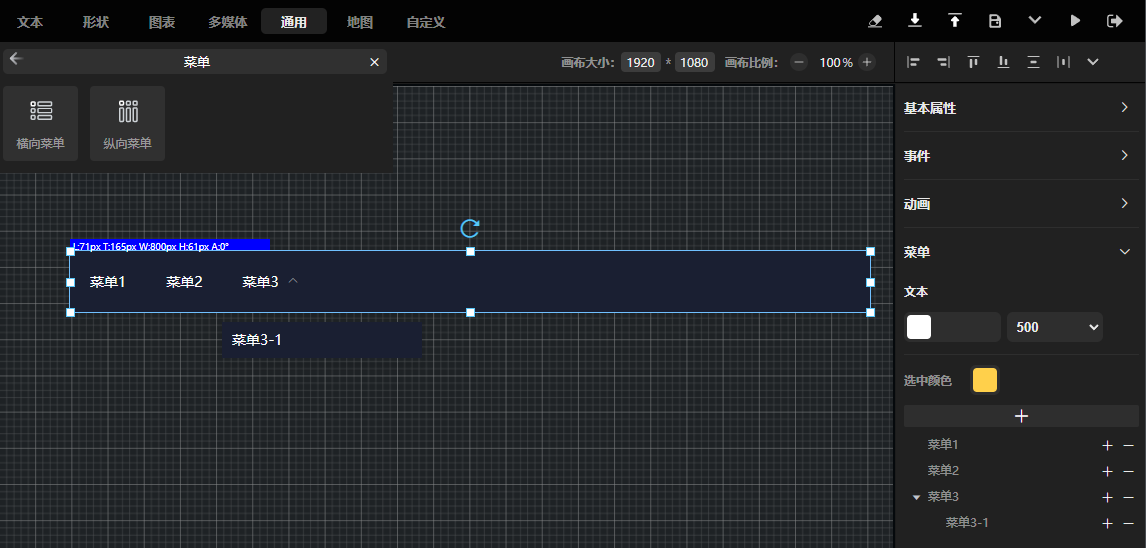
菜单
菜单内置横向和纵向两个子组件。菜单属性可调整默认文本颜色、字号、选中文本颜色,可新增、删除、修改每个节点,节点也支持拖拽调整。如下图所示:

HTML代码
HTML代码组件支持输入HTML的代码,来实现更多的功能。
例如: 通过以下HTML代码,创建一个收集用户信息的表单。
<style>
body {
background-color: #f2f2f2;
}
h1 {
color: blue;
text-align: center;
}
</style>
天气
输入天气源地址后,即可实时获取到指定位置的天气。
当前天气源支持高德地图,用户可以注册高德地图开发者账号,获取API调用权限。
将天气源API URL粘贴即可调取实时天气。
功能
DTS 平台常用的功能。可以快速的调用,无需再进行开发。
关于功能的更多使用说明,请查阅Explorer使用手册
工程
关于场景工程的功能。包含主页、新建、打开、保存、合并、导入3DT、导入SHP、导入3DTiles、退出等。
部分工程功能仅支持基于DTS Explorer内嵌时使用。
交互
场景漫游交互的模式设置。分为“漫游”、“中心漫游”、“无人机”、“人物”、“地图”、“编辑”等交互模式。
环境
场景中关于环境相关参数的设置,包含时间、太阳、月亮、雾、雨雪等内容。
工具
常用的三维工具,包含多种测量工具、压平、挖洞、剖切、属性查询等。
分析
常用的三维空间分析功能。包含等高线、填挖方、水淹、开敞度、天际线、坡度坡向、日照、通视和可视域分析。
资源
在场景中添加资源对象。
导览
进入导览模式。
汇报模式
进入汇报模式。
模板
选择一个大屏模板,添加到当前的工程中。
基本属性
基本
边距
组件在画布上的位置。
长/宽
组件的尺寸。
角度
组件旋转的角度
水平反转
组件水平翻转的角度。
垂直翻转
组件垂直翻转的角度。
不透明度
组件的不透明度。
外观
背景
组件的背景的相关参数。
背景颜色
组件的背景颜色。
边框颜色
组件的边框颜色。
边框风格
边框线的样式
边框宽度
边框的宽度。
圆角
组件的圆角尺寸。
对象模糊
组件本身的模糊效果。
背景模糊
组件背景可以实现模糊效果。(仅支持视频流)
阴影效果
水平阴影
组件水平方向的阴影效果。
垂直阴影
组件垂直方向的阴影效果。
模式距离
阴影模糊效果的距离。
阴影大小
阴影的大小。
阴影颜色
阴影的颜色。
文本
文本
字体大小
文本字体的大小。
行高
文本的行高。
间距
文字之间的距离。
颜色
文字的颜色。
字重
文字的粗细程度。
字体选择
文字的字体。
布局
文本在文本框中的布局。
文本内容
文本的具体内容。
文本阴影
阴影效果
水平阴影
文本水平方向的阴影效果。
垂直阴影
文本垂直方向的阴影效果。
模式距离
阴影的显示模式。
阴影大小
阴影的大小。
阴影颜色
阴影的颜色。
配色
所有图表都支持配色调整,配色分为内置配色和自定义配色,内置配色为系统内置配色方案。
用户也可以根据自己的场景需求自己添加配色,每个用户可添加10条自定义配色方案。

也可以修改、删除配色自定义配色。
自定义配色翻转是将已选的颜色对称翻转,渐变是根据起始和终止颜色将中间的颜色计算出过渡颜色。

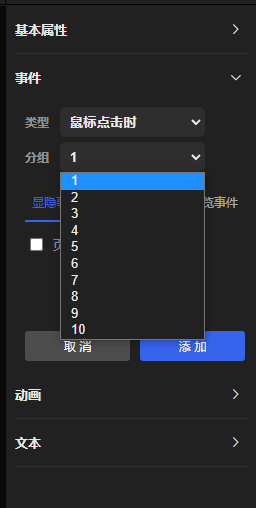
事件
交互
事件的激活方式。
鼠标点击时
当鼠标点击组件时,激活事件。
鼠标移入时
当鼠标移入组件时,激活事件。
鼠标移出时
当鼠标从组件移出时,激活事件。
初始化激活
当预览或打开大屏时,自动激活事件。
分组
事件可以按组进行划分。当触发事件时,会按照1、2、3、4……相应的分组进行触发。
分组最多可分为10组。支持可以循环触发。
注: 没有设置事件的组不参与循环触发。
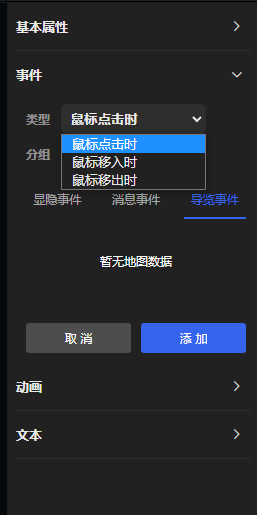
事件类型
事件分为页面显隐、消息、导览播放、交互和代码块等。不同的事件类型可以出发不同的功能。事件支持多个事件同时触发。
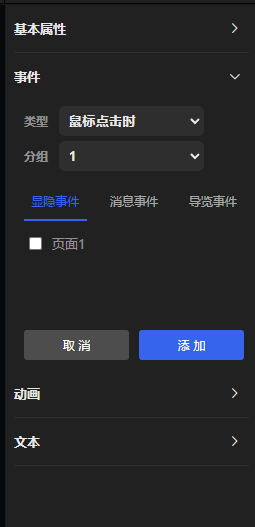
页面显隐
控制大屏页面的显示或隐藏,通过此功能可以事先多个大屏页面的切换。
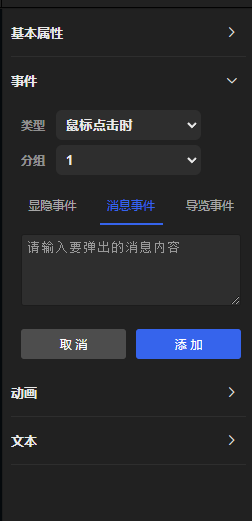
消息
发布消息通知。
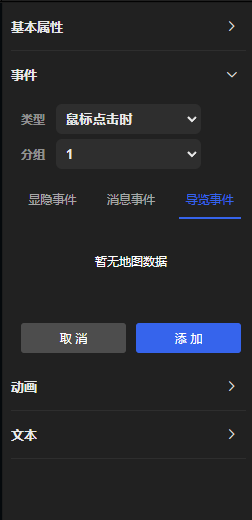
导览
播放三维场景中已经制作好的导览或动画。
交互
对三维场景或其中的对象进行交互。
显示/隐藏
控制显示或隐藏一个三维对象。
高亮
控制一个三维对象的高亮效果。
定位
将相机定位到一个三维对象的最佳观测距离。
相机
设置一个相机位置。
天气切换
切换三维场景中的天气。
昼夜切换
切换三维场景中的时间,并且支持时间流动。
闪烁
控制一个三维对象的闪烁。
代码块
通过DTS丰富的API接口,实现更多的事件或功能。
事件
事件可以为显隐事件、消息事件、导览事件。每个组件都可以添加对应的事件。事件类型分为鼠标点击、鼠标移入、鼠标移出三种。每个事件都可以添加分组,添加完成后事件会按照分组顺序执行。具体事件如下图展示:





开关按钮事件为开关开启和开关关闭两种,是特殊的一个组件。如下图所示:

复选框事件分为勾选、取消勾选以及节点选中三种。这三种事件都需要与层级树与节点做关联关系才能生效,具体如下图所示:
动画
为给用户提舒适的用户体验以及页面更多酷炫的效果,系统默认提供了3大类,70种动画。
可以使组件做出样式、位置的改变等。
鼠标悬浮按钮可以预览动画效果,双击即可给组件添加对应的动画效果。
进入
组件进入画面时的动画效果。
强调
组件被触发时的动画效果。
退出
组件退出画面时的动画效果。
数据接入
所有图表都可进行数据接入,接入分为静态数据和接口接入。

静态数据
静态数据可在线编辑或根据样例数据在编辑后上传到系统,系统会将上传的数据展示到表格里并重新绘制图表。
静态数据接入的文件格式为CSV。
可以通过“下载样例”,下载CSV模板进行编辑。
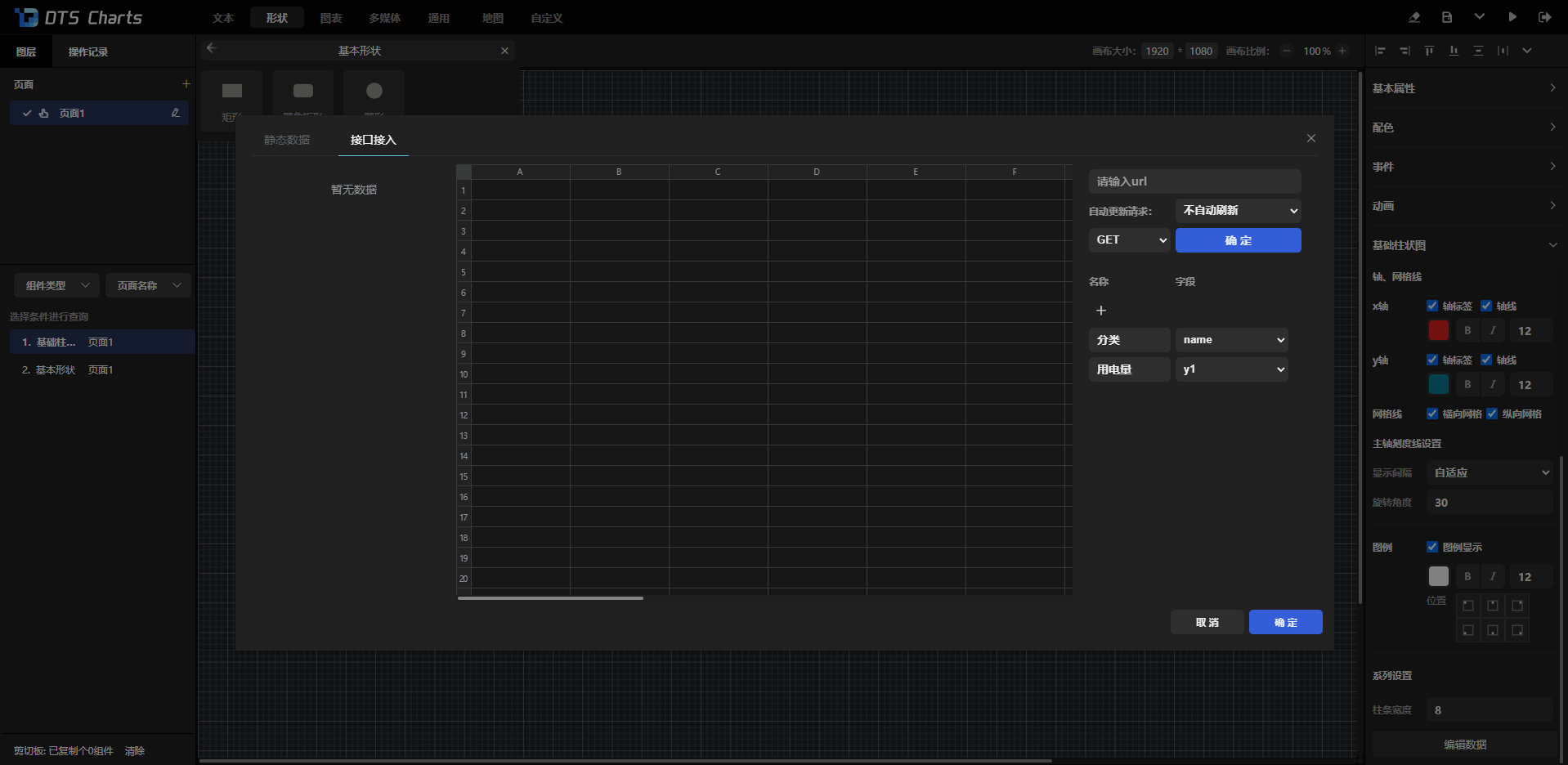
接口接入
接口接入,输入接口URL地址,设置自动请求时长、请求方式即可获取接口返回所有字段在左侧以树结果展示。
填写URL地址,数据基础柱状图下有编辑地址,接口接入地方,右侧数据地址
格式
接口地址说明
暂时只支持get post的,接口格式为,下面接口以实际为主,接口参数现在只支持query方式(例如:?token=1&cs=3),暂时不支持body体。
返回结果为json格式,格式里面有数组集合。不能是字符串,请关注接口返回的响应头部信息Content-Type类型只能是application/json,其他方式不识别。
支持添加请求头
返回结果例如下:
{"state":{"code":10000,"message":"访问成功","timestamp":1692956339501},"body":{"message":[{"len":"30","name":"name0"},{"len":"96","name":"name1"},{"len":"89","name":"name2"},{"len":"28","name":"name3"},{"len":"1","name":"name4"}]}}
[{"len":"30","name":"name0"},{"len":"96","name":"name1"},{"len":"89","name":"name2"},{"len":"28","name":"name3"},{"len":"1","name":"name4"}]
{"data":[{"len":"67","name":"测试0"},{"len":"97","name":"测试1"},{"len":"39","name":"测试2"},{"len":"63","name":"测试3"},{"len":"75","name":"测试4"}]}
message: [{"len":"30","name":"name0"},{"len":"30","name":"name0"}]
如果原始数据格式跟需求不符,需要转成需要的格式,Content-Type类型application/json
例如: message: [{"len":"30","name":"name0"},{"len":"30","name":"name0"}]
分享大屏
大屏可以通过网络分享给用户查看和使用。
注意: 在互联网分享大屏时,需要注意包含的视频流是否可以通过互联网进行查看。
